
デジタル庁Webアクセシビリティー, JISS X 8341-3:2016, miChecker, Void element
概要
デジタル庁、初心者向け「Webアクセシビリティー」導入ガイド無償公開 非技術者向け、専門用語は少なめに - ITmedia NEWS
JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
総務省|情報バリアフリー環境の整備|みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0
Void element (空要素) - MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
ゆうてん🖖さんはTwitterを使っています: 「タイポグラフィつよつよの方で英語で説明できる方、ヘルプ!!」 / Twitter

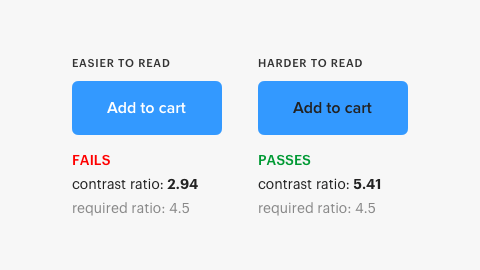
 https://uxmovement.com/buttons/the-myths-of-color-contrast-accessibility/
https://uxmovement.com/buttons/the-myths-of-color-contrast-accessibility/